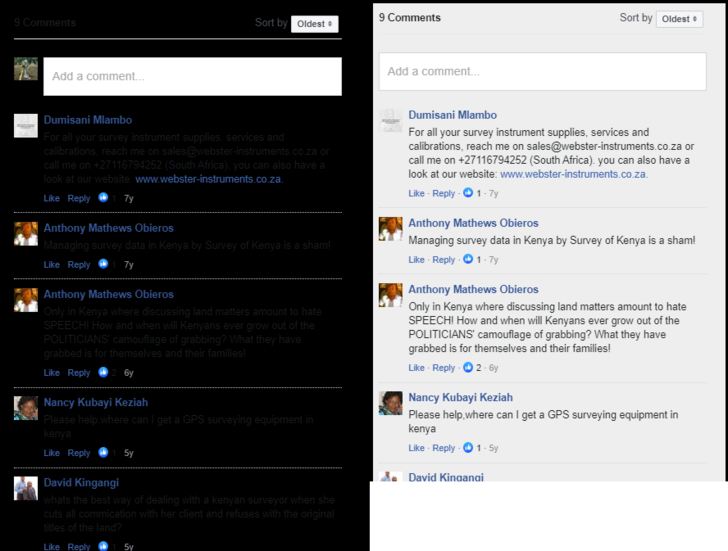
If your blogger site has a dark theme, you may be scratching your head wondering how to make the text legible. Because it is a 3rd party integration, I can't find anywhere the ability to switch the Facebook comments module theme from light to dark. So, I recently switched my overall theme to a darker background which made all of my Facebook Comment modules look like the picture above on left:
Ugly right? Well because the comment module is
essentially an iframe, you have very few options for editing text colors. Your
only real option as far as I can tell is to use CSS to change the background
color behind the module. You can do this with a single line of code
and you'll get something more like this:
All you need to do is add this code to your advanced CSS and you can change the background to any color you like. Replace the #eeeeee with whatever hex color you want.
div.fb-comments.fb_iframe_widget.fb_iframe_widget_fluid_desktop
{background-color:#eeeeee!important;}
Let me know if you have any other suggestions or questions below or get in touch with me here in the comment section.